O texto abaixo foi publicado no PlayStation.Blog brasileiro.
A ilha de Tsushima é um belo lugar para se explorar, cheio de pequenos detalhes criados com muito carinho pela nossa equipe. Também é consideravelmente diferente do nosso último jogo, Infamous: Second Son, que é cheio de efeitos visuais superpoderosos. Sou Matt Vainio, artista de efeitos visuais chefe da Sucker Punch. Gosto de descrever meu emprego dizendo que resolvo problemas de tecnologia com arte e design, algo que venho fazendo para a Sucker Punch desde Infamous 2. Hoje vou falar sobre como fizemos a transição de superpoderes para um jogo belíssimo, mas pé no chão, cheio de terra, sangue e aço — além dos métodos que usamos para criar os efeitos visuais de Ghost of Tsushima.
Quando comecei a trabalhar em Ghost, identifiquei algumas áreas que poderiam ser melhoradas bastante, baseado nas necessidades do projeto. A primeira é que quis aumentar o grau de interatividade dos nossos sistemas de partículas. Tivemos um investimento enorme em sistemas de partículas movidos e expressão em Second Son, quando criamos vários superpoderes. Em Ghost of Tsushima, um dos meus objetivos principais foi usar estes sistemas e aplicar altos graus de interatividade. Desde o início sabíamos que o vento seria um elemento importante que tínhamos que incorporar nos sistemas de partículas, além de outros aspectos. Também quisemos colocar mais vida animal, criar paisagens épicas cheias de ambientação, e realmente focar na direção artística de “terra, sangue e aço”, alterando os personagens conforme lutam e se movem pelo ambiente. Deixamos as partículas mais interativas de muitas maneiras, mas tudo usando mais informação vindo do mundo do jogo. Estes são apenas alguns exemplos do tipo de informações que usamos: o vento em geral, o vento criado pelos jogadores com sua movimentação, a movimentação em si dos personagens, posicionamento de terreno e água, informação meteorológica como chuva e névoa, hora do dia e muito mais.
O segundo objetivo principal foi aumentar a escala de criação. O mundo de Ghost of Tsushima é bem maior que o de Second Son, mas a equipe de Efeitos Visuais da Sucker Punch tinha apenas duas pessoas durante a maior parte do desenvolvimento. Isso quer dizer que tivemos que atualizar o nosso conteúdo da maneira mais automatizada possível. Também tínhamos que suportar paisagens grandes com efeitos meteorológicos dinâmicos e um relógio de 24 horas constante. Por último, colocamos alguns elementos à mão para ajudar a guiar o jogador durante sua exploração da ilha de Tsushima.
Vento
Um dos objetivos principais da direção de arte desde o início era que tudo deveria possuir movimento. Era um aspecto onde as partículas poderiam ajudar de maneira óbvia, com folhas flutuantes e pólen no ar, mas há vários sistemas, todos trabalhando em conjunto para criar a ilusão de que o vento está realmente assoprando. Além das partículas, temos árvores, grama, tecidos e cordas que se movem com o vento. Todos esses elementos foram sintonizados juntos para se comportarem da maneira correta sob diferentes condições do vento. Integramos a direção geral do vento em quase todos os efeitos do jogo; quando uma bomba estoura ou uma fogueira é acesa, a fumaça se move com o vento. Isso vale para fogo, faíscas, fumaça — tudo. Também ajustamos a velocidade do vento para aumentar a turbulência quando o vento fica mais forte.
Originalmente não era nossa intenção que o sistema de vento fosse usado como forma de navegação, até que o DIretor de Arte de Ghost, Jason Connell, veio até o nosso engenheiro chefe, Adrian Bentley, e eu, para perguntar se poderíamos fazer com que as partículas fossem indicadores direcionais para as missões. E assim foi criado o “windicator”. A nossa abordagem foi de tentar criar um sistema de direção que não tentasse evitar obstáculos sempre, mudando de direção, mas tentar mirar diretamente no objetivo e deixar que o jogador descobrisse o caminho exato. Em parte já que queríamos que o jogador explorasse, e pensasse no processo de navegação, e não seguisse algum indicador do jogo sem pensar. Esta abordagem de caminho direto só foi possível graças ao nosso sistema de partículas que podia acessar a informação do terreno, o que nos permitiu ter partículas que fossem informadas do terreno em torno do jogador.
Nas minhas primeiras tentativas fiz as partículas grudadas no chão, subindo e descendo, fluindo com os morros e vales. Isso causou alguns problemas por vários motivos. O primeiro é que as montanhas possuem vários modelos para a face rochosa; estes modelos não fazem parte da informação do terreno, apenas o que havia por baixo fazia. Isso quer dizer que as partículas entravam direto na rocha e desapareciam, tornando o “windicator” confuso. Também era muito estranho com tudo seguindo o terreno tão certinho, então na minha próxima tentativa, fiz com que as partículas fossem empurradas para cima do terreno quando este subia, e deixava com que caíssem quando o terreno descia. Adicionei velocidade vertical quando a elevação estava no meio do caminho do movimento das partículas em vários testes. Durante estes testes, a partícula tentava descobrir o quanto conseguia chegar perto do terreno naquele ponto, ou se seria enterrada. Se a partícula ficasse perto demais ou fosse coberta, ela receberia velocidade vertical para cima. Por último, o “windicator” possui elementos diferentes conforme o ambiente muda: grama e nos campos, folhas nas florestas, cinzas em áreas queimadas, e mais. Vou falar mais sobre como cada sistema funciona mais abaixo.
No caso da folhagem, as plantas são todas munidas de juntas que respondem à velocidade local do vento. Trabalhamos com as equipes de code e ambiente para criar controle separados no caso de troncos e galhos, para termos a flexibilidade de criar os vários tipos de árvores e plantas necessários para Tsushima. Além do movimento maior dos troncos e galhos, usamos sons que causam movimentos mais sutis na superfície das folhas.
A grama e os campos são um elemento particularmente icônico para o jogo, e um que pediu muita das equipes de renderização, ambiente e efeitos visuais. Os campos são uma mistura de triângulos gerados processualmente para a grama, com modelos para os caules de outras plantas. Inicialmente tentamos usar partículas para obter a movimentação ondulante da grama em arcos. A qualidade visual na grama era boa, mas nas árvores e arbustos parecia tudo errado, e o custo de performance era maior do que podíamos bancar. Na nossa segunda tentativa, usamos duas camadas de rajadas de vento processuais no ambiente. A primeira é um padrão de som que segue a direção do vento, com uma textura por cima que segue o terreno para detalhes menores na grama. A vantagem desta abordagem (além do custo menor) é que também pudemos usar o som do vento nas árvores e arbustos, com a grama e outras plantas combinando de maneira mais natural.
Acabamos até usando a primeira tecnologia de movimentação da grama, mas para quando o jogador a movimenta quando anda a pé ou a cavalo por ela. Isso já havia sido feito em games, mas uma das melhorias principais que fizemos aqui foi que, usando o sistema de partículas para controlar o movimento, pudemos usar outros recursos para comportamento mais avançado. Um desses comportamentos foi fazer a grama voltar à sua posição natural de maneira realista, aplicando uma onda mitigada pela força do deslocamento, evitando que a grama voltasse para a posição de repouso de maneira não natural. O vídeo abaixo é um exemplo do deslocamento da grama e uma visão de debug do sistema de partículas que o controla. As partes verdes do rastro representam o deslocamento, e as partes vermelhas são onde o deslocamento se dissipa. Se prestar atenção pode ver que a grama perde e depois ganha deslocamento em quantidades cada vez menores quando mais distantes do jogador. Isso cria um movimento natural, tornando a grama mais realista.
Por fim, a equipe de tecnologia de arte dos personagens chefiaram a dinâmica dos tecidos e das cordas no jogo já que eram usadas principalmente nos personagens em si. Cada uma das simulações de tecido e corda usa os mesmos inputs de vento das folhas e partículas, criando a ilusão de vento real nas cenas.
Animais
De início presumimos que os animais criados pela equipe de efeitos visuais só seriam vistos de longe, mas conforme o projeto evoluiu, percebemos que podíamos usá-los para um papel bem maior. Por isso, trabalhamos junto com o mesmo responsável pela renderização do sistema de partículas da produção de Second Son, Bill Rockenbeck. Seu primeiro passo foi permitir que as partículas criassem objetos já completamente animados. Uma vez implementado isso, usamos a mesma informação de posicionamento de terreno que usamos para o “windicator”, pudemos parear a orientação dos modelos ao terreno, para poderem colidir quando necessário.
Colocamos animais como rãs, aves/garças, peixes, caranguejos, insetos – e todas essas criaturas reagiam à Jin e aos outros personagens do mundo. Usando uma esfera de vento de valor bem baixo em torno dos personagens (incluindo Jin) os efeitos de partícula dos animais podem detectar quando as pessoas estão próximas. Usamos um novo sistema de eventos condicionais para mudar a movimentação das partículas quando esta condição era satisfeita, causando os animais a fugirem das pessoas. Isso também foi usado em projéteis e impactos, para que as flechas e adagas também afugentassem os animais.
No vídeo abaixo você pode ser uma iteração inicial dos efeitos interativos dos caranguejos pela praia. Começamos com modelos estáticos (talvez meus melhores modelos) e iteramos o comportamento. Queria que os caranguejos mantivessem uma distância mínima de Jin, para evitar que ele pudesse pisar em cima deles e criar a sensação realista de que são criaturas assustadas. Para me ajudar no debug do comportamento, os caranguejos do vídeo ficam brancos quando se movimentam e laranja quando estão parados.
Folhas e Duelos
Como o vento é um dos principais elementos de Ghost of Tsushima, sabíamos que seria necessário uma tonelada de folhas para que ficassem não apenas naturais, como também estilosas. É por isso que, a qualquer momento, pode haver literalmente milhares de folhas na tela em Ghost, todas interagindo com o vento, ambiente e os personagens.
Para deixar as folhas mais realistas, nos esforçamos muito para que caíssem de forma correta de acordo com o terreno. Cada folha é modelada como um disco que usa matemática em 3D para causar uma rotação apropriada, reagindo ao contato com o chão. Além de apenas cair no terreno, modelamos comportamentos mais avançados: as folhas em Ghost caem sobre superfícies de água e seguem a correnteza, e caem em cachoeiras afundando.
No final do desenvolvimento de Ghost, um membro da equipe de testes QA me apontou um bug estranho: as folhas que caíam nas fogueiras ficavam no chão sem serem queimadas. Concordei que era estranho, e resolvi isso criando um emissor de vento nas fogueiras que afetava as folhas. Era uma brisa para cima que evitava que caíssem dentro do fogo, o que foi algo legal.
Os duelos se tornaram um elemento muito amado em Ghost, desde os testes iniciais, e a equipe de efeitos visuais foi dada carta branca pelos diretores do estúdio para criar cenários que exibissem bem a interatividade do nosso jogo e sistemas de partículas.
Em vários desses duelos, criamos folhas que reagem aos movimentos do jogador e da IA. Para isso, usamos a tecnologia de deslocamento de grama que criamos e usamos partículas para esta informação. Assim, pudemos tornar as folhas parte dos duelos de forma estilosa, com os personagens se movendo através delas. O objetivo aqui para os duelos não era o realismo perfeito, e sim uma beleza estilizada em movimento. Usamos o mesmo sistema de eventos para procurar momentos em que os valores de deslocamento do jogador estavam acima de um determinado nível; e então criamos uma cadência para que as folhas reagissem ao movimento inicial e depois pudessem ser movimentadas novamente. Também usamos padrões de sons que temporariamente permitiam que as folhas sejam levantadas do chão pelo vento, ajudando a simular rajadas e a natureza instável das folhas.
Outros tipos de duelos também fazem muito uso de sistemas dinâmicos de partículas, como lanternas flutuantes, velas que apaguem a névoa partindo, relâmpagos e mais. Usamos técnicas similares às das folhas nas lanternas, já que cada lanterna é em si um conjunto de partículas que se movem na água de acordo com o deslocamento do jogador. Para as velas dinâmicas no segundo duelo contra Ryuzo, adicionamos emissores de vento ao movimento das espadas nas velas. Se o vento ultrapassar um certo valor, usamos o sistema de eventos para apagar a chama e a luz e criar um tufo de fumaça. Além disso, os jogadores geram vento quando rolam e se esquivam, então movimentos velozes próximos dessas velas também as apagam.
Terra e sangue
Quando os personagens correm, rolam, escorregam e caem no chão, colocamos terra e barro em seus modelos. Sujar nossos personagens que vivem no mundo foi um dos objetivos iniciais da direção de arte para sinalizar o tom do jogo. Durante as animações, colocamos várias “fontes” de tera em lugares como joelhos, cotovelos e ombros, para que Jin e os outros pareçam sujos de batalha. Se prestar atenção nas lutas famosas dos filmes de samurai, pode ver a inspiração de Ghost nelas: os personagens pisam no barro e se sujam todos interagindo com o chão.
Assim como terra e barro, criamos fontes de sangue que adicionam sangue dinamicamente aos personagens durante o combate, mostrando seu estado ferido. Cada impacto também adiciona sangue próximo ao local de contato da espada. Isso foi usado em todo tipo de cena, além de no sistema de combate.
Além de adicionar sangue aos modelos de personagens, cada ataque cria um efeito de partícula com milhares de gotículas de sangue. Cada uma cai no terreno em volta ou no personagem, e no caso da água, elas até se dispersam em nuvens que se movem com a correnteza.
Criação em larga escala
Um componente chave da criação em larga escala foi combinar os nossos efeitos visuais com o ambiente sem ter que colocar tudo à mão. Sabíamos que com a nossa equipe pequena e um mundo enorme para popular, teríamos que criar alguma forma de preenchimento processual, já que os biomas e o ambiente estariam em constante mudança. Não queríamos passar todo o nosso tempo apenas na manutenção do conteúdo, então ele teria que se auto-corrigir.
Crescimento e biomas
Aqui está um exemplo simples: queríamos que as partículas de folhas caíssem apenas em áreas com florestas e não na grama. A nossa primeira abordagem foi com bastante força bruta: colocamos um efeito nas árvores da ilha toda. Isso logo falhou, já que o ambiente possuía centenas de árvores instaladas em espaços pequenos, que, embora funcionassem na geometria, era muito caro para os sistemas de partículas. Tivemos pequenos sucessos fazendo as nossas partículas aparecerem apenas quando estivessem muito próximas das árvores (em torno de 15 metros), mas isso não funcionava quando visto de longe. Outro problema desta abordagem era que quando uma folha do topo de uma árvore caísse quando o jogador estava passando perto a cavalo, ela não tinha tempo nem de ser vista caindo antes que o jogador saísse de perto – então as folhas quase nunca eram visíveis.
A nossa segunda abordagem foi usar o sistema de crescimento da mesma forma que no ambiente, onde colocamos sistemas de partículas processuais junto com as árvores do mesmo local usando as mesmas marcas e expressões. Para isso foi necessário usar círculos de folhas em cima um dos outros dentro de uma forma complexa. Os círculos eram então empurrados para longe, mas assim acabávamos com espaços em branco onde nenhuma folha caía devido às regras de crescimento. Poderíamos mitigar isso criando mais emissores menores, mas tudo a custo de performance. Também foi difícil consertar áreas específicas, já que consertar uma área em falta, poderia resultar em problemas em outra que estava funcionando bem. Apesar de tudo isso, a técnica funcionou em grande parte, e mesmo com alguns problemas quase decidimos usá-la como estava.
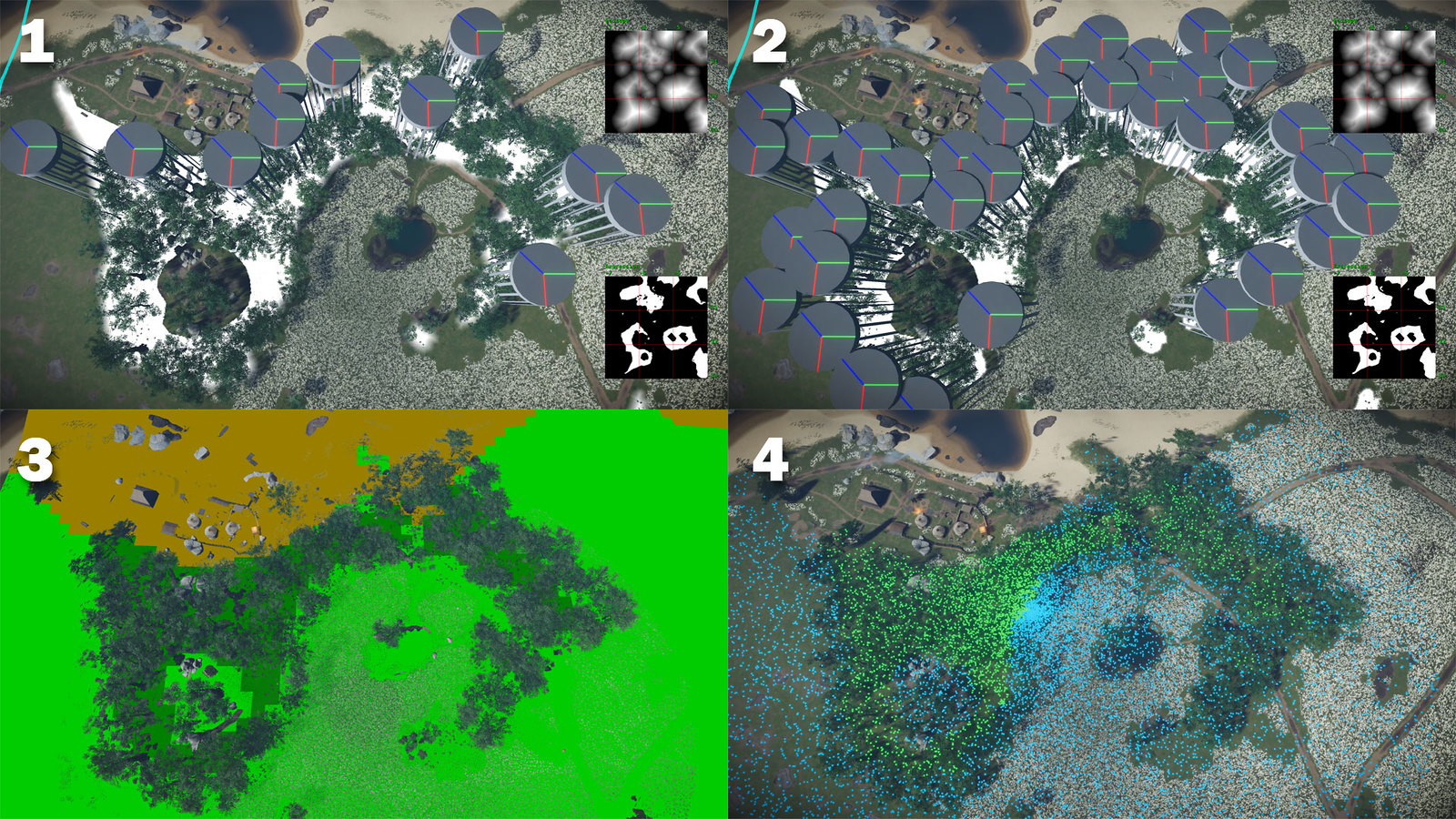
Na imagem 1, demonstramos o uso de nossa ferramenta de crescimento para adicionar partículas baseadas nas regras para determinar onde as árvores estão. Há falhas graves, então isso se provou abaixo dos nossos padrões. Na imagem 2, aumentei bastante a quantidade de emissores de partículas. Isso quase funcionou, mas a um grande custo de performance que poderia ser usada em outro lugar. A imagem 3 mostra a nossa terceira abordagem, o mapa de biomas. Um dos nossos programadores de renderização estava trabalhando em uma ferramenta para a equipe de iluminação que usaria os dados do crescimento ambiental acessado em tempo real. Perguntei se poderia aproveitar sua tecnologia e por sorte conseguirmos! Assim obtivemos a habilidade do sistema de partículas saber em qual bioma cada partícula foi criada. A imagem 4 tem um sistema de debug de partículas que mostra como as partículas reconhecem esses dados. As áreas azuis são gramados e o verde, florestas.
A primeira iteração disso ficou meio quadradona, mas depois que usei um padrão de som para modificar a informação, tudo ficou muito mais orgânico e usável. Isto se tornou o nosso sistema principal de ambiente, combinado com outros fatores como a posição do terreno, material do ambiente e direção do vento. Nos locais em geral, fomos capazes de remover centenas de sistemas de partículas para usar apenas um sistema que acompanhasse a câmera e era muito mais preciso.
Mesmo tendo passado vários de nossos efeitos do sistema de crescimento para um sistema de biomas em tempo real, utilizamos o sistema de crescimento para alguns efeitos de partículas em Ghost. Alguns exemplos incluem os pássaros na beira das florestas, os caranguejos e as gaivotas nas praias, e as garças nos mangues. Por último, usamos o sistema de crescimento para colocar a névoa à beira das florestas. Em todos esses casos, sempre que a equipe de ambiente mudava onde as florestas, mangues e praias estavam, a equipe de efeitos visuais vinha logo em seguida.
Paisagens e dicas de navegação
Em Ghost, as paisagens são muito importantes para a jogabilidade, ajudando você a encontrar objetos, além de ser parte importante do tom e da direção de arte. Sentimos que encontrar as missões deveria ser o mais natural possível, então criamos vários efeitos que poderiam ser usados para indicar locais de missões e conteúdo de desafios. Alguns exemplos incluem tipos de fumaça, pássaros voando em torno de um possível haiku, vapor subindo das termas, e mais.
Juntando tudo
Os efeitos visuais de Ghost of Tsushima são parte integral do ambiente, e cada quadro contém vários sistemas distintos trabalhando juntos para melhorar o visual dinâmico do jogo. Dos biomas próximos aos animais até os elementos do horizonte e aos efeitos meteorológicos – os efeitos visuais ajudam a trazer o mundo do jogo à vida e aumentam a diversão de explorar Tsushima.
Obrigado por lerem e espero que tenham curtido a sua jornada pelos efeitos visuais de Tsushima. Se ainda está curioso para saber mais sobre a nossa tecnologia, assista uma apresentação que dei na Game Developers Conference de 2014, que foca nos nossos sistemas de partículas movidos à expressão.